Aditya Anupam, Ridhima Gupta, Azad Naeemi, Nassim JafariNaimi
IEEE Transactions on Education
Quantum mechanics (QMs) is a foundational subject in many
science and engineering fields. It is difficult to teach,
however, as it requires a fundamental revision of the
assumptions and laws of classical physics and probability.
Furthermore, introductory QM courses and texts predominantly
focus on the mathematical formulations of the subject and lay
less emphasis on its conceptual understanding. Consequently,
students struggle to build robust mental models of the
concepts. This paper posits that games can provide an
effective platform for an experiential and conceptual
understanding of introductory QM. Games are particularly
suitable for demonstrating QM characteristics because their
repetitive nature is conducive to demonstrating probability
concepts that form a core part of QM. Games can also immerse
students in an engaging environment that motivates them to
learn. This paper presents the design and evaluation of a
digital game for learning introductory QM concepts. The
evaluation of the game indicates an improvement in students'
conceptual understanding of probability. Students also
reported an increase in comfort level with key concepts taught
in the game.
11th Annual Games+Learning+Society Conference (GLS11),
(Wisconsin-Madison, USA), 2015.
Mithila Tople, Rose Peng, Bill Dorn, Azad Naeemi, Nassim
JafariNaimi
Quantum Mechanics (QM) is the foundation for science and
engineering disciplines as diverse as physics, materials
science, chemistry, and nanotechnology. However, educators
face major challenges in teaching QM concepts to students
given the abstract and non-experiential nature of QM. To
address the above challenges we are creating and evaluating a
virtual environment governed by the laws of quantum mechanics
as a way to engage alternative ways of teaching and learning
QM.
Rose Peng, Bill Dorn, Azad Naeemi, Nassim JafariNaimi
IEEE Frontiers in Education Conference (FIE), (Madrid, Spain),
2014.
Work in Progress: The theory of Quantum Mechanics (QM)
provides a foundation for many fields of science and
engineering; however, its abstract nature and technical
difficulty make QM a challenging subject for students to
approach and grasp. This is partly because complex
mathematical concepts involved in QM are difficult to
visualize for students and the existing visualization are
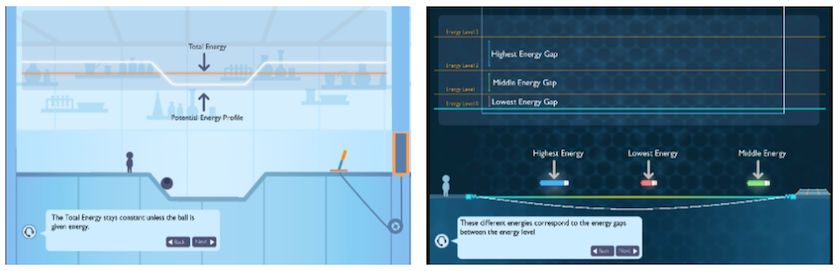
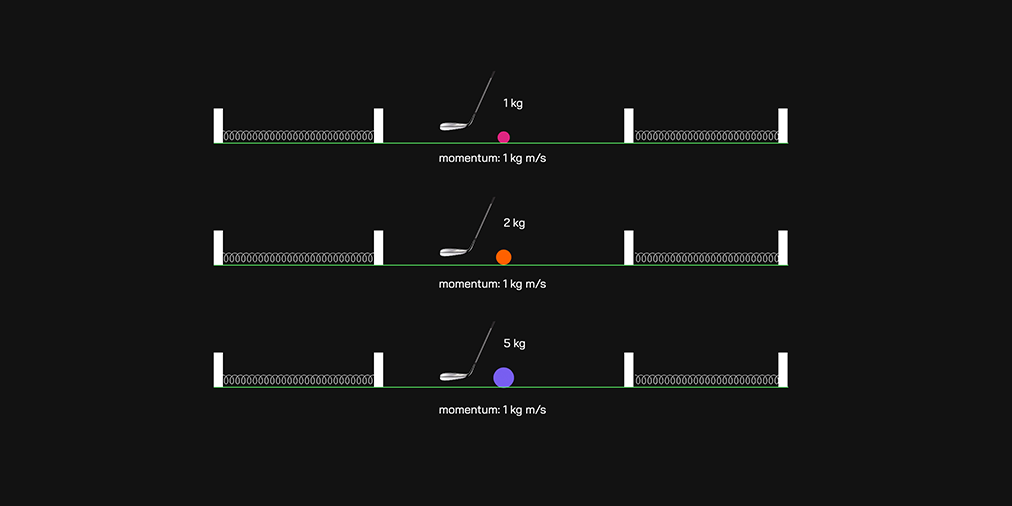
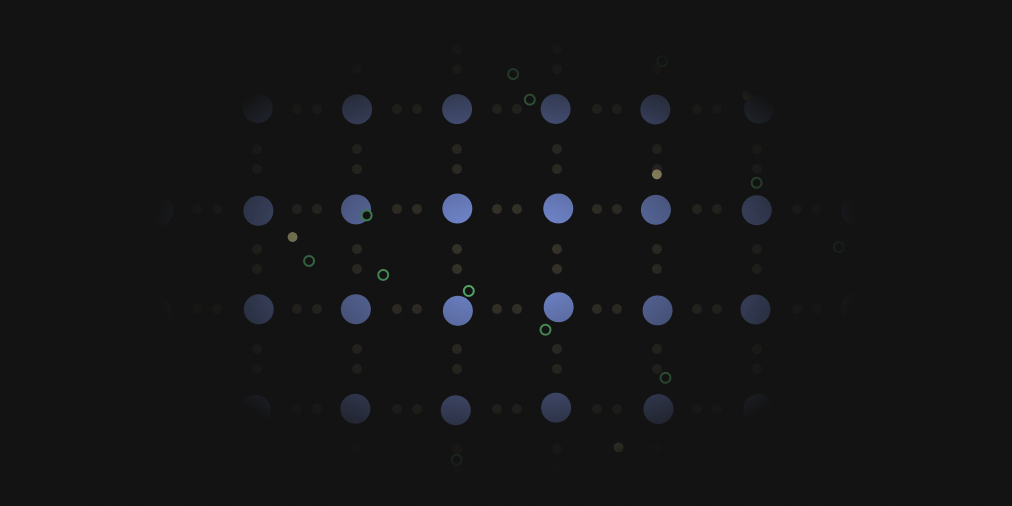
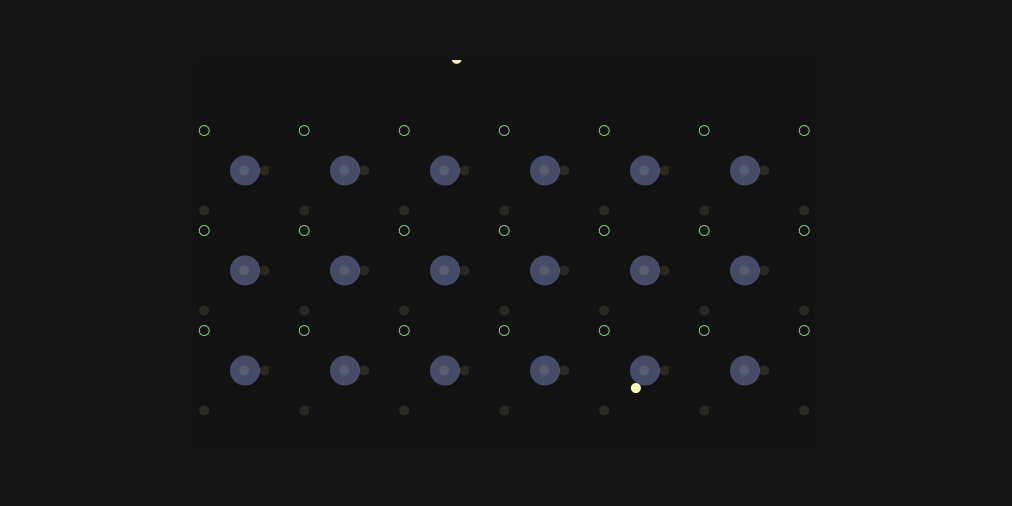
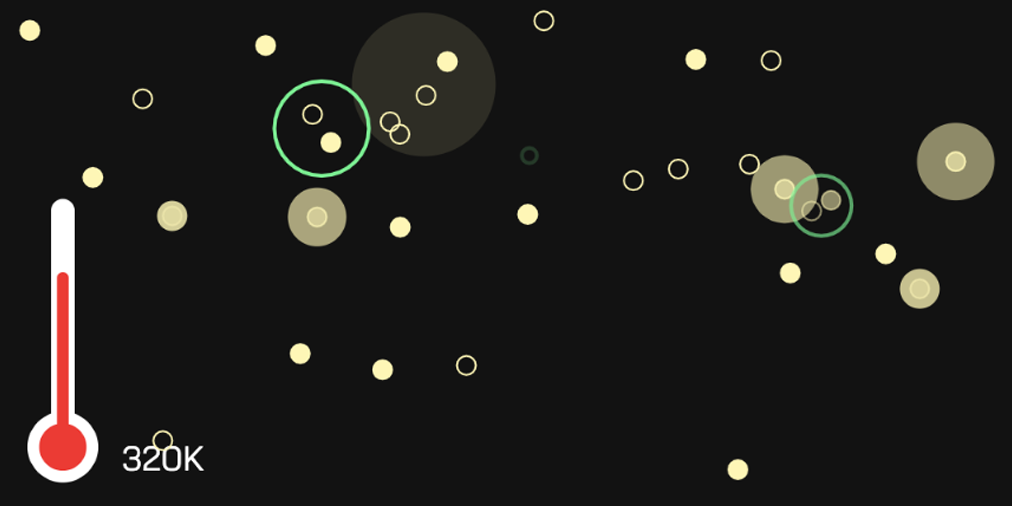
minimal and limited. We propose that many of these concepts
can be communicated and experienced through interactive
visualizations and games, drawing on the strengths and
affordances of digital media. A game environment can make QM
concepts more accessible and understandable by immersing
students in nano-sized worlds governed by unique QM rules.
Furthermore, replayability of games allows students to
experience the probabilistic nature of QM concepts. In this
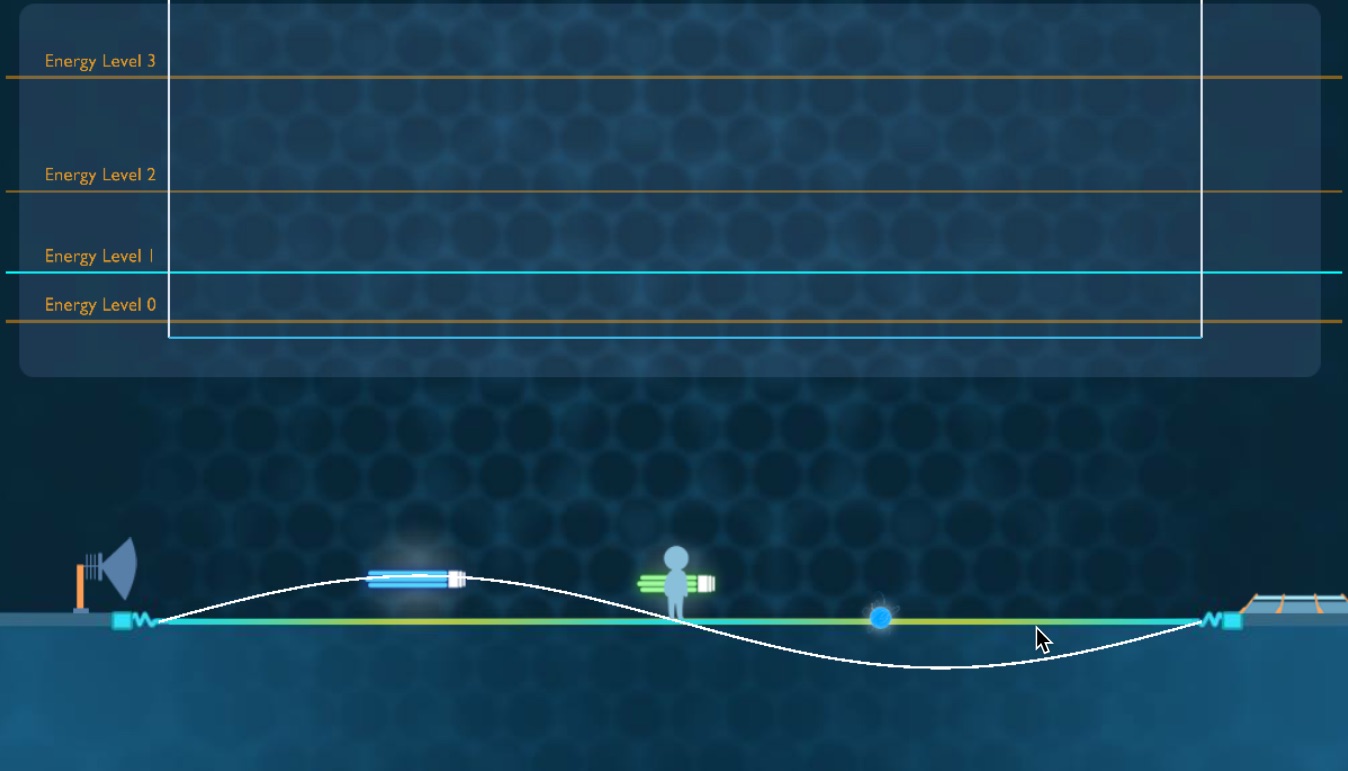
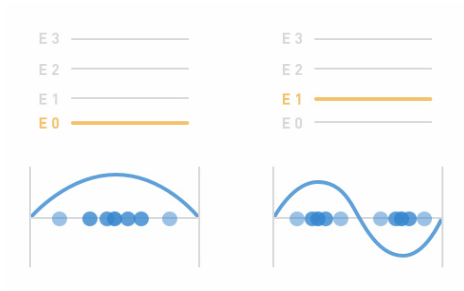
paper, we present a game and a series of interactive
visualizations that we are developing to provide students with
an experiential environment to learn quantum mechanics. We
will discuss how these visualizations and games can enable
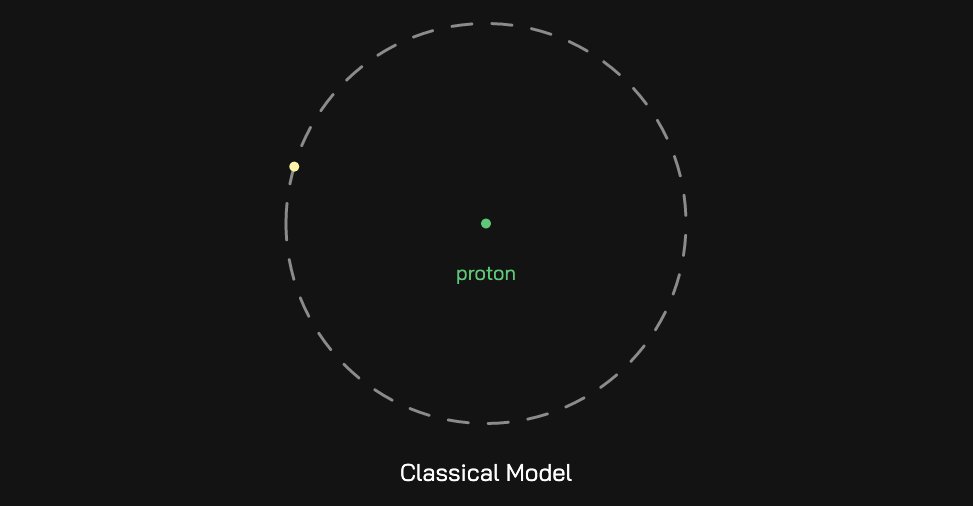
students to experiment with QM concepts, compare QM with
classical physics, and get accustomed to the often
counterintuitive laws of QM.
Aditya Anupam, Ridhima Gupta, Shubhangi Gupta, Zhendong Li,
Nora Hong, Azad Naeemi, Nassim Parvin
International Journal of Designs For Learning, 11(1), 2020.
The abstract nature of quantum mechanics makes it difficult to
visualize. This is one of the reasons it is taught in the
language of mathematics. Without an opportunity to directly
observe or interact with quantum phenomena, students struggle
to develop conceptual understandings of its theories and
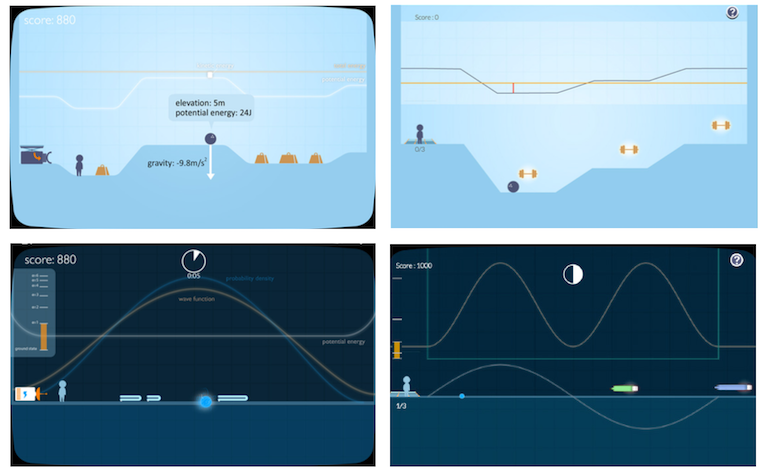
formulas. In this paper we present the process of designing a
digital game that supplements introductory quantum mechanics
curricula. We present our design process anchored on three key
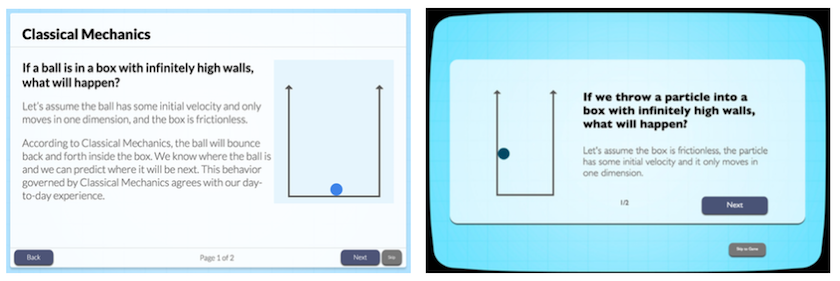
challenges: 1) drawing upon students’ past experiences and
knowledge of classical mechanics while at the same time
helping them break free of it to understand the unique
qualities and characteristics of quantum mechanics; 2)
creating an environment that is accurate in its depiction of
the mathematical formulations of quantum mechanics while also
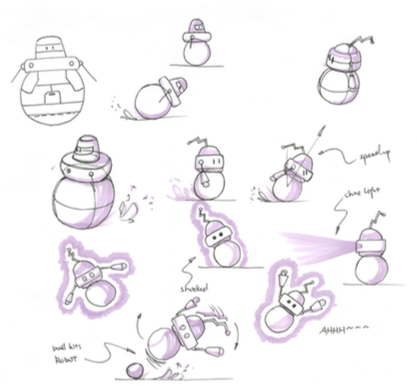
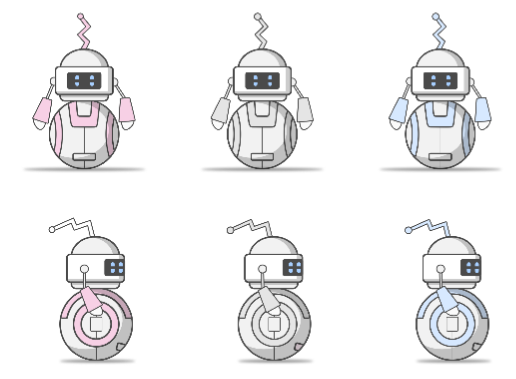
playful and engaging for students; and 3) developing
characters that are relatable to players but also do not
reinforce gender stereotypes. Our design process can serve as
a useful resource for educational game designers by providing
a model for addressing these challenges.
Aditya Anupam, Shubhangi Gupta, Azad Naeemi, Nassim Parvin
CHI PLAY '19, Extended Abstracts of the Annual Symposium on
Computer-Human Interaction in Play Companion, p323-331,
October, 2019
Given the rise of scientific misinformation, there is a
critical need for students to learn the practices of
scientific inquiry along with scientific concepts. In this
work-in-progress paper, we posit that digital games are
conducive to learning both as they enable collaborative
virtual scientific experimentation and modeling. We put
forward design guidelines for games that facilitate such
learning. We then illustrate one instance of employing these
guidelines in the design of Psi and Delta, a collaborative
science game to help students learn the basic concepts of
quantum mechanics through inquiry.
Demos
ACCelerate: ACC Smithsonian Creativity and Innovation Festival
2019 , National Museum of American History, Washington, D.C.,
April 5th – 7th, 2019.
Connected Learning Summit, MIT Media Lab, Cambridge, MA,
August, 2018.